React Redux هو مكتبة تتعاون معًا لتسهيل إدارة حالة التطبيق في تطبيقات React. دعنا نشرحه بطريقة مبسطة:
React هي مكتبة جافا سكريبت شهيرة تستخدم لبناء واجهات المستخدم في تطبيقات الويب. تعتمد على مفهوم المكونات (Components) الذي يسمح بتجزئة واجهة المستخدم إلى أجزاء صغيرة وإعادة استخدامها.
Redux هي مكتبة إدارة حالة (State Management) تساعد في تنظيم حالة التطبيق وتتبع التغييرات فيها. تعمل على تجميع الحالة العامة للتطبيق في مكان واحد يُسمى المخزن (Store).
React Redux هي نقطة التلاقي بين React و Redux. تقوم بتوفير واجهة تفاعلية بين المكونات المبنية بواسطة React وحالة التطبيق المُدارة بواسطة Redux. يمكن استخدامها لتسهيل إدارة حالة التطبيق وتنقل البيانات بين المكونات.
باستخدام React Redux، يتم تخزين حالة التطبيق في المخزن (Store)، وتتم إدارتها باستخدام مفهوم الأعمدة الثلاث (Three Pillars) في Redux: الحالة (State) والإجراءات (Actions) والمخفضات (Reducers).
الحالة (State): تمثل حالة التطبيق العامة وتحتوي على البيانات المطلوبة للتطبيق وحالته الحالية.
الإجراءات (Actions): هي كائنات يتم إرسالها من المكونات للتفاعل مع المخزن. تعبر عن الأحداث أو التغييرات التي يمكن أن تحدث في التطبيق.
المخفضات (Reducers): تعالج الإجراءات وتحدث تغييرات في الحالة العامة للتطبيق وفقًا للإجراء الذي تم استلامه. تقوم بإعادة تشكيل الحالة الجديدة للتطبيق.
React Redux يقدم أيضًا مكون يُسمى "مزود" (Provider) الذي يسهل توفير المخزن (Store) لجميع المكونات في التطبيق بدون الحاجة إلى نقله عبر العديد من المكونات.
باستخدام React Redux، يمكنك بناء تطبيق React قوي وسهل الصيانة والتوسع باستخدام نمط إدارة الحالة المُدارة بواسطة Redux.
مثال
أولاً، ستحتاج إلى تثبيت المكتبات اللازمة عبر npm أو yarn. يمكنك تنفيذ الأمر التالي في محطة الأوامر:
npm install react react-dom redux react-redux
ثم، قم بإنشاء ملفات المكونات التالية:
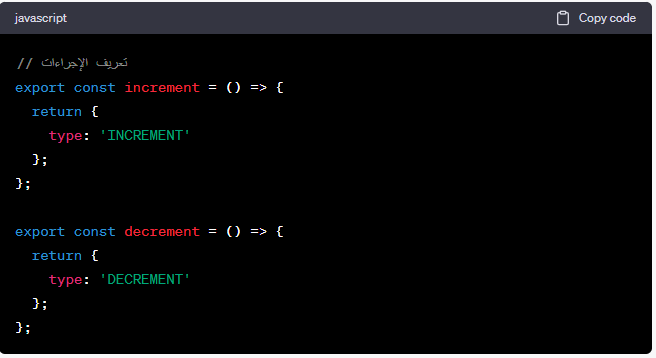
ملف actions.js:

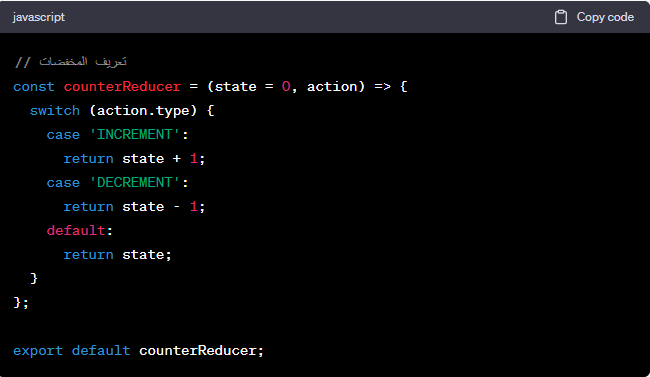
ملف reducers.js:

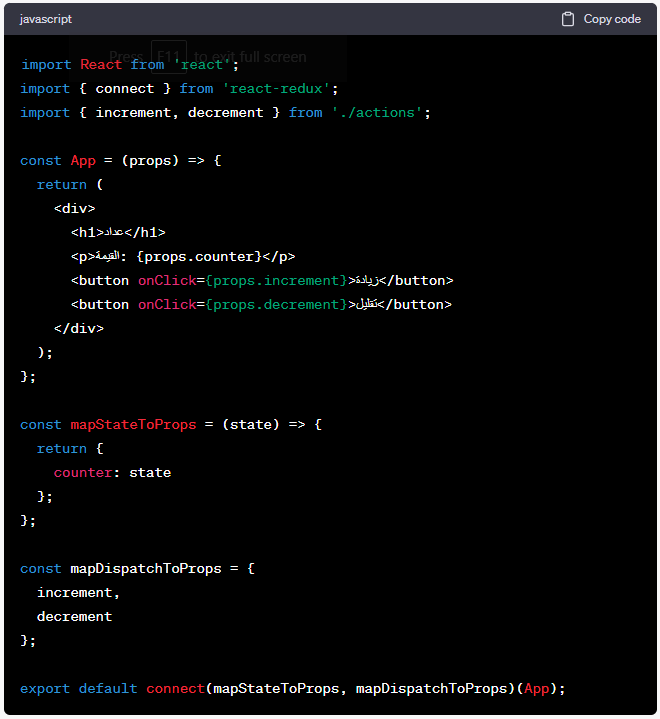
ملف App.js:

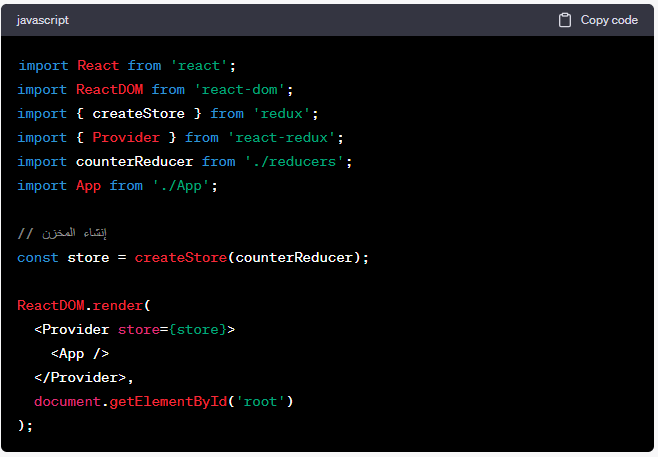
ملف index.js:

هذا مثال بسيط يعرض عدادًا بسيطًا يستخدم React Redux. عند النقر على الأزرار "زيادة" و "تقليل"، ستتم زيادة أو تقليل قيمة العداد. يتم تنفيذ ذلك من خلال الإجراءات والمخفضات التي تم تعريفها في الملفات actions.js و reducers.js.
يرتبط المكون App بالمخزن ويحصل على قيمة العداد من الحالة العامة للتطبيق. يتم تمرير الإجراءات increment و decrement كـ props ليتم استدعاؤها عند النقر على الأزرار.
يتم استخدام Provider لتوفير المخزن لجميع المكونات في التطبيق.
أتمنى أن يكون هذا المثال مفيدًا لفهم كيفية استخدام React Redux في تطبيق بسيط. يمكنك استكشاف المزيد من الدروس والمصادر لفهم المفاهيم بشكل أعمق وتعلم الاستخدامات الأكثر تعقيدًا.